20 mars 2008
4
20
/03
/mars
/2008
00:02
Ce design est destiné aux débutants qui n'y connaissent pas grand chose ni en CSS, ni en logiciel de dessin.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
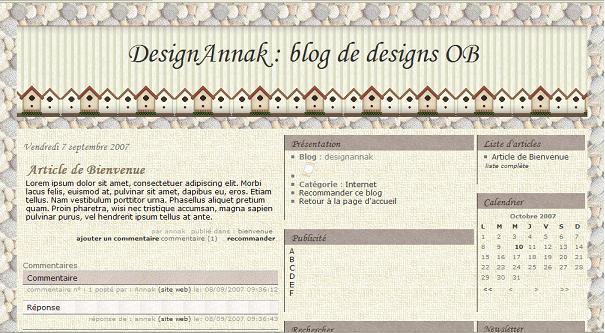
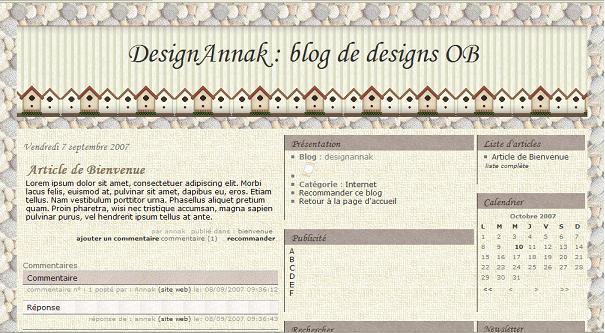
Ci-dessous, son aspect sous résolution 1024*768.
Il est conçu pour accueillir un module Pub dans la colonne centrale, celle-ci fait donc 300px de large. La colonne de modules de droite fait 180px de large et la colonne d'articles, 445px.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design
 Puis sélectionnez le thème graphique Nacre - Metal en cliquant dessus
Puis sélectionnez le thème graphique Nacre - Metal en cliquant dessus

J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
Enregistrez.
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer


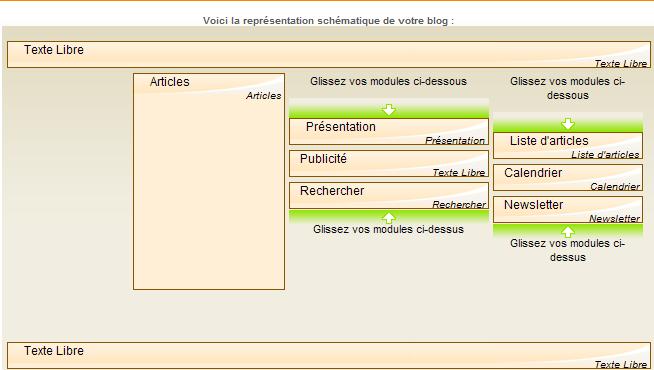
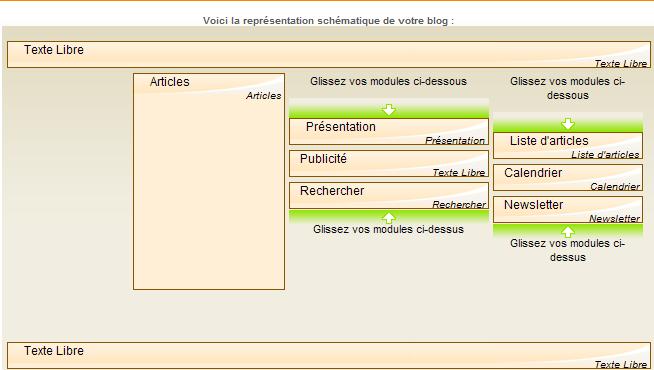
Ensuite, vous gardez l'entête et le pied de page et placez les modules voulus dans les 2 colonnes de droite, sans oublier de mettre le module de Pub dans la colonne centrale.

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête - contenu personnalisé.
Cliquez sur Editer la source
Copiez dans la source
DesignAnnaK : le blog de design OB : remplacez par le titre de votre blog et validez.
Je crois que j'ai fait le tour. Si vous le testez, dîtes-moi ce que ça donne. Je ferais une saisie d'écran de votre blog que je rajouterai à cet article.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
Ci-dessous, son aspect sous résolution 1024*768.
Il est conçu pour accueillir un module Pub dans la colonne centrale, celle-ci fait donc 300px de large. La colonne de modules de droite fait 180px de large et la colonne d'articles, 445px.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design


J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
/* OVER-BLOG Template "NACRE" */
/* Morgan Thomas 2007 - bwoup.com */
body { color: #000;background:url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/rock082.jpg);}
a { text-decoration:none; color:#6E6E6E; }
a:hover { text-decoration:underline; color:#353535; }
#ln_1 {background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/t2.gif);margin-top:20px;}
#cl_1_0 {width:445px;}
#cl_1_0 .box {background-image: none;}
#cl_1_0 .box-titre {background-image: none;}
#cl_1_0 .box-footer {background-image: none;}
#cl_1_0 .box-content {background-image: none;}
#cl_1_1 {background-image: none;margin-right:5px;}
#cl_1_2 {background-image: none;width:180px;}
#cl_2_0 {background-image: none;}
#top { padding: 5px 12px 5px 12px;text-align: left; font-size: 24px;color: #353535; }
#cl_0_0 {background-image:url(http://www.casimages.com/img/070404090321447782.gif);font-family:Monotype Corsiva;height: 170px;}
#footer {clear:both;padding: 5px 12px 5px 12px; color: #656565; }
.contenuArticle, .extrait {margin: 0 5px 0 5px; color: #000;}
.date { font-size: 12px;color: #6E6E6E;font-family:Monotype Corsiva; font-size:150%;}
.titreArticle, .titreExtrait a { text-decoration:none; color:#89795F;font-family:Monotype Corsiva;font-size:150%; }
.titreArticle:hover, .titreExtrait a:hover { text-decoration:underline; color:#000;}
.divTitreArticle h2, .infoExtrait {background:none;}
.box {border-right:1px solid #40392E;border-left:1px solid #40392E;}
.box-titre {margin:0px;padding: 4px 10px 5px 10px;height: 17px;background: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/rock022.jpg);font-family:Monotype Corsiva;}
.box-titre h2 {color:#40392E;font-size:150%;}
.commentMessage {background-image: url(http://idata.over-blog.com/0/37/17/67/css/thumb-revmur006.jpg);border-top: 1px solid #B6B6B6;border-bottom: 1px solid #6E6E6E;color: #131313;}
.commentOption {font-size: 10px;color: #9C9C9C; }
.responseMessage {background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/ros3.gif);}
.afterReactions a {font-size:90%;}
.pagination {background-image: none;text-align: center;}
.divTitreArticle h2 , #articleSeul h2, .infoExtrait {background-image: none;}
.contenuArticle, .extrait {background-image: none;}
.afterArticle, .plusExtrait {background-image: none;}
.listArticles {background-image: none; }
.resumeArticle {background-image: none; }
.divPageTitle h2 { text-decoration:none; color:#131313; }
.divPageTitle h2:hover { text-decoration:underline; color:#000; }
.divPageTitle h2 {background-image: none;}
.pageContent {background-image: none;}
.afterPage {background-image: none;}
.calendrier .box-content{margin-left:-5px;}
.calendarTop1 { background:none;}
.calendarToday1 { background:none;color: #40392E;}
.calendarDays1 { background:none;text-align:left; }
.calendarHeader1{ background:none;color:#40392E;text-align:left; }
.calendarTable1 { background:none;}
.newsletter {font-size: 90%; }
#formComment { background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/t2.gif); border:5px double #131313; }
#divRecommander { background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/t2.gif); border:5px double #131313; }
#divNewsletter { background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/t2.gif); border:5px double #131313; }
/* Morgan Thomas 2007 - bwoup.com */
body { color: #000;background:url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/rock082.jpg);}
a { text-decoration:none; color:#6E6E6E; }
a:hover { text-decoration:underline; color:#353535; }
#ln_1 {background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/t2.gif);margin-top:20px;}
#cl_1_0 {width:445px;}
#cl_1_0 .box {background-image: none;}
#cl_1_0 .box-titre {background-image: none;}
#cl_1_0 .box-footer {background-image: none;}
#cl_1_0 .box-content {background-image: none;}
#cl_1_1 {background-image: none;margin-right:5px;}
#cl_1_2 {background-image: none;width:180px;}
#cl_2_0 {background-image: none;}
#top { padding: 5px 12px 5px 12px;text-align: left; font-size: 24px;color: #353535; }
#cl_0_0 {background-image:url(http://www.casimages.com/img/070404090321447782.gif);font-family:Monotype Corsiva;height: 170px;}
#footer {clear:both;padding: 5px 12px 5px 12px; color: #656565; }
.contenuArticle, .extrait {margin: 0 5px 0 5px; color: #000;}
.date { font-size: 12px;color: #6E6E6E;font-family:Monotype Corsiva; font-size:150%;}
.titreArticle, .titreExtrait a { text-decoration:none; color:#89795F;font-family:Monotype Corsiva;font-size:150%; }
.titreArticle:hover, .titreExtrait a:hover { text-decoration:underline; color:#000;}
.divTitreArticle h2, .infoExtrait {background:none;}
.box {border-right:1px solid #40392E;border-left:1px solid #40392E;}
.box-titre {margin:0px;padding: 4px 10px 5px 10px;height: 17px;background: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/rock022.jpg);font-family:Monotype Corsiva;}
.box-titre h2 {color:#40392E;font-size:150%;}
.commentMessage {background-image: url(http://idata.over-blog.com/0/37/17/67/css/thumb-revmur006.jpg);border-top: 1px solid #B6B6B6;border-bottom: 1px solid #6E6E6E;color: #131313;}
.commentOption {font-size: 10px;color: #9C9C9C; }
.responseMessage {background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/ros3.gif);}
.afterReactions a {font-size:90%;}
.pagination {background-image: none;text-align: center;}
.divTitreArticle h2 , #articleSeul h2, .infoExtrait {background-image: none;}
.contenuArticle, .extrait {background-image: none;}
.afterArticle, .plusExtrait {background-image: none;}
.listArticles {background-image: none; }
.resumeArticle {background-image: none; }
.divPageTitle h2 { text-decoration:none; color:#131313; }
.divPageTitle h2:hover { text-decoration:underline; color:#000; }
.divPageTitle h2 {background-image: none;}
.pageContent {background-image: none;}
.afterPage {background-image: none;}
.calendrier .box-content{margin-left:-5px;}
.calendarTop1 { background:none;}
.calendarToday1 { background:none;color: #40392E;}
.calendarDays1 { background:none;text-align:left; }
.calendarHeader1{ background:none;color:#40392E;text-align:left; }
.calendarTable1 { background:none;}
.newsletter {font-size: 90%; }
#formComment { background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/t2.gif); border:5px double #131313; }
#divRecommander { background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/t2.gif); border:5px double #131313; }
#divNewsletter { background-image: url(http://fdata.over-blog.com/0/37/17/67/thumbs/css/t2.gif); border:5px double #131313; }
Enregistrez.
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer

Cliquez sur Mise en page dans la colonne de gauche, tout en bas.
Choisissez une structure 1 colonne Articles à gauche+1 colonne module large au centre+1 colonne module plus étroite à droite
Choisissez une structure 1 colonne Articles à gauche+1 colonne module large au centre+1 colonne module plus étroite à droite

Ensuite, vous gardez l'entête et le pied de page et placez les modules voulus dans les 2 colonnes de droite, sans oublier de mettre le module de Pub dans la colonne centrale.

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête - contenu personnalisé.
Cliquez sur Editer la source
Copiez dans la source
<div style="text-align: right;"><span style="font-size: 8pt;">Design by <a href="http://annak.over-blog.com/" target="_blank">Anna K</a>.</span><br /></div>
<div align="center"><font size="10">DesignAnnak : blog de designs OB</font></div>
<div align="center"><font size="10">DesignAnnak : blog de designs OB</font></div>
DesignAnnaK : le blog de design OB : remplacez par le titre de votre blog et validez.
Je crois que j'ai fait le tour. Si vous le testez, dîtes-moi ce que ça donne. Je ferais une saisie d'écran de votre blog que je rajouterai à cet article.


