/
/
/
Ce design est destiné aux débutants qui n'y connaissent pas grand chose ni en CSS, ni en logiciel de dessin.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
Ci-dessous, son aspect sous résolution 1024*768. Les colonnes de modules et d'articles font 800px de large.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design
 Puis sélectionnez le thème graphique Pretty in pink en cliquant dessus
Puis sélectionnez le thème graphique Pretty in pink en cliquant dessus

J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
Enregistrez.
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer


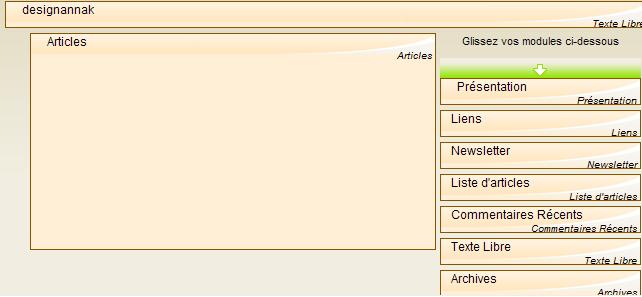
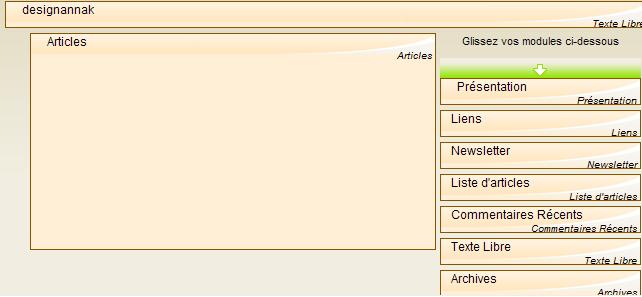
Ensuite, vous gardez l'entête et le pied de page et placez les modules voulus dans la colonne de droite.

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête (ci-dessus celui où il est écrit designannak) - contenu personnalisé.
Cliquez sur Editer la source
Copiez dans la source
DesignAnnaK : le blog de design OB : remplacez par le titre de votre blog et validez.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
Ci-dessous, son aspect sous résolution 1024*768. Les colonnes de modules et d'articles font 800px de large.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design


J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
body {margin:0px; padding:0px;font-family: Lucida Calligraphy, Helvetica,Verdana, Arial, sans-serif;
font-size:small;background:url(http://idata.over-blog.com/0/37/17/67/creations/valentin/sv5.gif);}
#global {background:url(http://idata.over-blog.com/0/37/17/67/creations/valentin/sv7.gif);border:5px double #7A4C4C;}
a {text-decoration:none; color:#bd8484; font-size:110%;}
a:hover {text-decoration:underline; color:#7A4C4C;}
#ln_0{background:none;background:url(http://idata.over-blog.com/0/37/17/67/creations/valentin/sv6.gif);
border-bottom:5px double #7A4C4C;color:#7A4C4C;}
#top h1 {padding:0px; margin:0px;}
#top {margin:0px; padding:0px; border:0px none;background:none;}
#footer {margin-top:10px; position:relative; color:#7A4C4C; background-color:transparent;}
#footer p {margin:0px; padding: 10px;}
#cl_1_0{}
#cl_1_1 {margin:0px; padding:5px; float:right; }
.beforeArticle {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#bd8484;}
.article {margin:0px; padding:0px; color:#7A4C4C;text-align:justify;border: 1px solid #7A4C4C;}
.date {text-align:center;background-image:url(http://idata.over-blog.com/0/37/17/67/creations/valentin/sv1.gif); background-position:bottom center;background-repeat:no-repeat;height:60px;}
.titreArticle {text-decoration:none;color:#7A4C4C;font-size:130%;}
.titreArticle:hover {text-decoration:underline; color:#7A4C4C;}
.divTitreArticle{text-align:center;}
.afterArticle {color:#7A4C4C;}
.topic a { color:#4B3131; }
.box { margin:0px; padding:0px; margin-bottom:10px;border: 0px solid #7A4C4C;border: 1px solid #7A4C4C; background-image:url(http://idata.over-blog.com/0/37/17/67/creations/valentin/sv2.gif);
background-repeat:no-repeat;}
.box-titre h2 {color:#7A4C4C; margin-left:10px; margin-right:10px; margin-top:0px; margin-bottom:0px;font-size:110%;padding-left:20px;}
.box-titre {padding:0px; text-align:center;}
.box-content {overflow:auto; padding:2px 5px; color:#7A4C4C;}
.box-content li {color:#7A4C4C;}
.newsletter .box-content {color:#7A4C4C;}
.calendarTop1 {color:#7A4C4C;}
.calendarHeader1 {color: #7A4C4C;}
.calendarToday1 {color:#7A4C4C;border: 1px solid #7A4C4C; }
.commentMessage {padding:5px; border:1px solid #4B3131; margin:0px;background-color:#bd8484;color:#4B3131;}
.responseMessage {padding:5px; border:1px solid #bd8484; margin:0px;background-color:#4B3131;color:#bd8484;}
.commentOption {text-align:right; font-size:90%; color:#7A4C4C; margin-bottom:10px;}
.h2commentMessage {color:#7A4C4C; }
#formComment {background-color:transparent;border:1px solid #7A4C4C; }
#divRecommander { background-color:transparent; border:1px solid #7A4C4C; }
#divNewsletter { background-color:transparent; border:1px solid #7A4C4C; }
#global {background:url(http://idata.over-blog.com/0/37/17/67/creations/valentin/sv7.gif);border:5px double #7A4C4C;}
a {text-decoration:none; color:#bd8484; font-size:110%;}
a:hover {text-decoration:underline; color:#7A4C4C;}
#ln_0{background:none;background:url(http://idata.over-blog.com/0/37/17/67/creations/valentin/sv6.gif);
border-bottom:5px double #7A4C4C;color:#7A4C4C;}
#top h1 {padding:0px; margin:0px;}
#top {margin:0px; padding:0px; border:0px none;background:none;}
#footer {margin-top:10px; position:relative; color:#7A4C4C; background-color:transparent;}
#footer p {margin:0px; padding: 10px;}
#cl_1_0{}
#cl_1_1 {margin:0px; padding:5px; float:right; }
.beforeArticle {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#bd8484;}
.article {margin:0px; padding:0px; color:#7A4C4C;text-align:justify;border: 1px solid #7A4C4C;}
.date {text-align:center;background-image:url(http://idata.over-blog.com/0/37/17/67/creations/valentin/sv1.gif); background-position:bottom center;background-repeat:no-repeat;height:60px;}
.titreArticle {text-decoration:none;color:#7A4C4C;font-size:130%;}
.titreArticle:hover {text-decoration:underline; color:#7A4C4C;}
.divTitreArticle{text-align:center;}
.afterArticle {color:#7A4C4C;}
.topic a { color:#4B3131; }
.box { margin:0px; padding:0px; margin-bottom:10px;border: 0px solid #7A4C4C;border: 1px solid #7A4C4C; background-image:url(http://idata.over-blog.com/0/37/17/67/creations/valentin/sv2.gif);
background-repeat:no-repeat;}
.box-titre h2 {color:#7A4C4C; margin-left:10px; margin-right:10px; margin-top:0px; margin-bottom:0px;font-size:110%;padding-left:20px;}
.box-titre {padding:0px; text-align:center;}
.box-content {overflow:auto; padding:2px 5px; color:#7A4C4C;}
.box-content li {color:#7A4C4C;}
.newsletter .box-content {color:#7A4C4C;}
.calendarTop1 {color:#7A4C4C;}
.calendarHeader1 {color: #7A4C4C;}
.calendarToday1 {color:#7A4C4C;border: 1px solid #7A4C4C; }
.commentMessage {padding:5px; border:1px solid #4B3131; margin:0px;background-color:#bd8484;color:#4B3131;}
.responseMessage {padding:5px; border:1px solid #bd8484; margin:0px;background-color:#4B3131;color:#bd8484;}
.commentOption {text-align:right; font-size:90%; color:#7A4C4C; margin-bottom:10px;}
.h2commentMessage {color:#7A4C4C; }
#formComment {background-color:transparent;border:1px solid #7A4C4C; }
#divRecommander { background-color:transparent; border:1px solid #7A4C4C; }
#divNewsletter { background-color:transparent; border:1px solid #7A4C4C; }
Enregistrez.
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer

Cliquez sur Mise en page dans la colonne de gauche, tout en bas.
Choisissez une structure 1 colonne modules à gauche+1colonne article à droite
Choisissez une structure 1 colonne modules à gauche+1colonne article à droite

Ensuite, vous gardez l'entête et le pied de page et placez les modules voulus dans la colonne de droite.

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête (ci-dessus celui où il est écrit designannak) - contenu personnalisé.
Cliquez sur Editer la source
Copiez dans la source
<div style="text-align: right;"><span style="font-size: 8pt;">Design by <a href="http://annak.over-blog.com/" target="_blank">Anna K</a>.</span><br
/></div><br />
<table cellspacing="1" cellpadding="1" width="800" align="center" border="0">
<tbody>
<tr>
<td><img alt="" src="http://idata.over-blog.com/0/37/17/67/creations/valentin/sv3.gif" /></td>
<td>
<div align="center"><font size="6">DesignAnnak : blog de designs OB</font></div>
</td>
</tr>
</tbody>
</table>
<table cellspacing="1" cellpadding="1" width="800" align="center" border="0">
<tbody>
<tr>
<td><img alt="" src="http://idata.over-blog.com/0/37/17/67/creations/valentin/sv3.gif" /></td>
<td>
<div align="center"><font size="6">DesignAnnak : blog de designs OB</font></div>
</td>
</tr>
</tbody>
</table>
DesignAnnaK : le blog de design OB : remplacez par le titre de votre blog et validez.


