Je voulais placer mon module Articles Récents en colonne principale, mais mon design est élastique, ce qui rendait l'opération compliquée (ajustement sous les différentes résolutions d'écran).
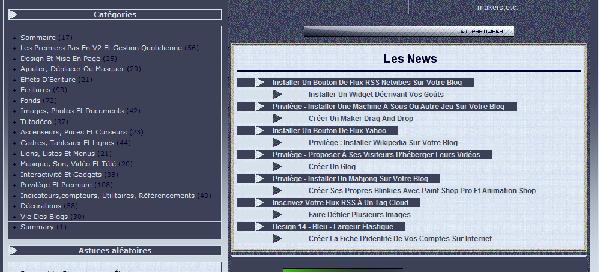
Ci-dessous les News :

Vous devez être en mode avancé pour réaliser cette astuce
1ère étape dans Configurer - onglet Accueil - Petit marteau en haut à droite de l'article
- Vous ne mettez aucune étiquette : ni date, ni communauté, ni commentaires, ni recommander
- Vous sélectionnez le nombre d'articles voulu
- Vous demandez un affichage du plus récent au plus ancien
- Vous cochez Résumés d'Articles
- Nombre de caractères par résumé : 0
2ème étape : vous allez dans le CSS Accueil : Design - Mode avancé - Accueil
Ces lignes sont à compléter ou à créer
Je diminue l'espacement entre les titres des articles. Jouez avec le nombre de px
J'encadre et je mets un fond dans ce pavé
Il se peut que la 1ère image des articles apparaissent
Pour faire disparaître la ligne entre les articles
Vous pouvez vouloir distinguer les lignes
Pour les lignes impairs
pour les lignes pairs
Vous souhaitez mettre en titre de ce pavé "News" ou Nouveauté
Vous créez une image avec fond transparent :

padding-top correspond à la hauteur de cette image
Vous souhaitez mettre une ligne de séparation entre ce titre et le 1er article
A ce niveau-là, votre pavé des nouveautés devrait déjà avoir de l'allure.


