4 janvier 2009
7
04
/01
/janvier
/2009
00:33
Ce design est destiné aux débutants qui n'y connaissent pas grand chose ni en CSS, ni en logiciel de dessin.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
Ci-dessous, son aspect sous résolution 1024*768.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design
 Puis sélectionnez le thème graphique MINIMALISTE en cliquant dessus
Puis sélectionnez le thème graphique MINIMALISTE en cliquant dessus

J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
Enregistrez.
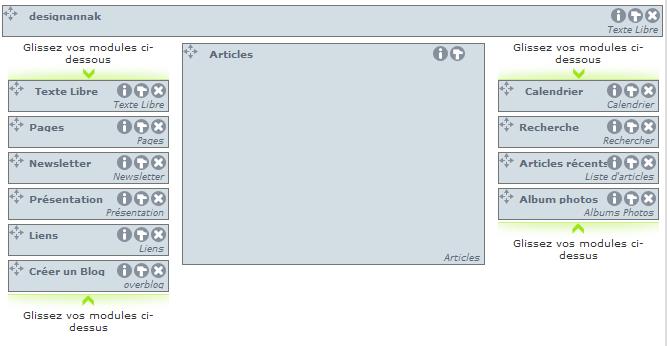
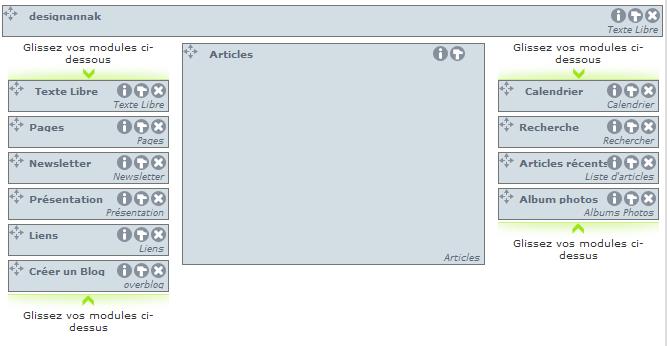
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer


Ensuite, vous ne gardez pas le pied de page. Placez les autres modules voulus .

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête (ci-dessus celui où il est écrit designannak ) - contenu personnalisé.
Cliquez sur HTML
Copiez dans la source
DesignAnnaK : remplacez par le titre de votre blog et validez.
Je crois que j'ai fait le tour. Si vous le testez, dîtes-moi ce que ça donne.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
Ci-dessous, son aspect sous résolution 1024*768.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design


J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
body {margin:0px; padding:0px; font-family: Verdana, Helvetica, Arial, sans-serif; font-size:x-small;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/valen_strpbk.gif);}
#global{ width:800px;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr3009a.gif);border:5px double #9CA87E;margin-top:10px;}
html { scrollbar-track-color: #C6D6A5;scrollbar-shadow-color: #C6D6A5;scrollbar-highlight-color:#C6D6A5;scrollbar-face-color: #DCEAE0;scrollbar-darkshadow-color: #C6D6A5;scrollbar-3dlight-color: #C6D6A5;scrollbar-arrow-color: #C6D6A5 ; }
a {text-decoration:none; color:#000; font-size:110%;}
a:hover {text-decoration:none; color:#000;}
#ln_0 {border:0px;border-bottom:5px double #9CA87E;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif);}
#cl_0_0 {border:0px;}
#top {padding:5px 0px; color:#000; width:100%; margin:0px; border:0px none;}
#ln_2 {border:0px;}
#footer { color:#000;border:0px none;}
#ln_1 {margin-bottom:10px;}
#cl_1_0 {width:200px;height:410px;position:relative;overflow:auto;}
#cl_1_1 {width:380px;height:410px;position:relative;overflow:auto;}
#cl_1_1 .column_content {width:95%;}
#cl_1_2 {width:200px;height:410px;position:relative;overflow:auto;}
.article {margin-top:0px; padding:0px; margin-bottom:15px;}
.titreArticle {text-decoration:none; color:#41425B;}
.titreArticle:hover {text-decoration:underline; color:#000;}
.date {margin-right:10px;}
.divTitreArticle h2 {text-align:center;border-top:1px solid #9CA87E;border-bottom:1px solid #9CA87E;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif);}
.afterArticle {padding:3px 0px; border-top:1px solid #808080; width:100%; text-align:right; font-size:90%; color:#000;}
.beforeArticle {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#000;}
.box {background-color:transparent; position:relative; margin:0px; padding:0px; margin-bottom:10px; border-bottom:1px dotted #EEE;}
.box h2 {color:#41425B; margin-top:0px; margin-bottom:0px;border-top:1px solid #9CA87E;border-bottom:1px solid #9CA87E;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif);}
.box-content li {list-style:square; color:#000; margin:5px; padding:0px;}
.noListStyle {list-style:none !important;}
.h2commentMessage {font-size:90%;}
.commentMessage {padding:5px; border:1px dotted #000; margin:0px;}
.commentOption {text-align:right; font-size:90%; color:#000; margin-bottom:10px;}
.afterReactions .linkAddComment {color:#41425B;font-size:90%;}
#formComment {background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr3009a.gif);}
.page {margin-top:0px; padding:0px; margin-bottom:15px;}
.divPageTitle h2 {color:#41425B;text-decoration:none; text-align:center;border-top:1px solid #9CA87E;border-bottom:1px solid #9CA87E;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif);}
.divPageTitle h2:hover {text-decoration:underline; color:#41425B;}
.afterPage {padding:3px 0px; border-top:1px solid #808080; width:100%; text-align:right; font-size:90%; color:#000;}
.beforePage {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#000;}
.calendrier .box-content {overflow:hidden;}
.calendarTable1 {width:90%;}
#general #cl_1_0 {width:100%;}
html #general #legals {background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif)!important;}
html #legals {background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/valen_strpbk.gif)!important;}
#global{ width:800px;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr3009a.gif);border:5px double #9CA87E;margin-top:10px;}
html { scrollbar-track-color: #C6D6A5;scrollbar-shadow-color: #C6D6A5;scrollbar-highlight-color:#C6D6A5;scrollbar-face-color: #DCEAE0;scrollbar-darkshadow-color: #C6D6A5;scrollbar-3dlight-color: #C6D6A5;scrollbar-arrow-color: #C6D6A5 ; }
a {text-decoration:none; color:#000; font-size:110%;}
a:hover {text-decoration:none; color:#000;}
#ln_0 {border:0px;border-bottom:5px double #9CA87E;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif);}
#cl_0_0 {border:0px;}
#top {padding:5px 0px; color:#000; width:100%; margin:0px; border:0px none;}
#ln_2 {border:0px;}
#footer { color:#000;border:0px none;}
#ln_1 {margin-bottom:10px;}
#cl_1_0 {width:200px;height:410px;position:relative;overflow:auto;}
#cl_1_1 {width:380px;height:410px;position:relative;overflow:auto;}
#cl_1_1 .column_content {width:95%;}
#cl_1_2 {width:200px;height:410px;position:relative;overflow:auto;}
.article {margin-top:0px; padding:0px; margin-bottom:15px;}
.titreArticle {text-decoration:none; color:#41425B;}
.titreArticle:hover {text-decoration:underline; color:#000;}
.date {margin-right:10px;}
.divTitreArticle h2 {text-align:center;border-top:1px solid #9CA87E;border-bottom:1px solid #9CA87E;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif);}
.afterArticle {padding:3px 0px; border-top:1px solid #808080; width:100%; text-align:right; font-size:90%; color:#000;}
.beforeArticle {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#000;}
.box {background-color:transparent; position:relative; margin:0px; padding:0px; margin-bottom:10px; border-bottom:1px dotted #EEE;}
.box h2 {color:#41425B; margin-top:0px; margin-bottom:0px;border-top:1px solid #9CA87E;border-bottom:1px solid #9CA87E;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif);}
.box-content li {list-style:square; color:#000; margin:5px; padding:0px;}
.noListStyle {list-style:none !important;}
.h2commentMessage {font-size:90%;}
.commentMessage {padding:5px; border:1px dotted #000; margin:0px;}
.commentOption {text-align:right; font-size:90%; color:#000; margin-bottom:10px;}
.afterReactions .linkAddComment {color:#41425B;font-size:90%;}
#formComment {background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr3009a.gif);}
.page {margin-top:0px; padding:0px; margin-bottom:15px;}
.divPageTitle h2 {color:#41425B;text-decoration:none; text-align:center;border-top:1px solid #9CA87E;border-bottom:1px solid #9CA87E;background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif);}
.divPageTitle h2:hover {text-decoration:underline; color:#41425B;}
.afterPage {padding:3px 0px; border-top:1px solid #808080; width:100%; text-align:right; font-size:90%; color:#000;}
.beforePage {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#000;}
.calendrier .box-content {overflow:hidden;}
.calendarTable1 {width:90%;}
#general #cl_1_0 {width:100%;}
html #general #legals {background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/0bgr2558a.gif)!important;}
html #legals {background:url(http://idata.over-blog.com/1/29/47/23/Fonds-carr--s/valen_strpbk.gif)!important;}
Enregistrez.
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer

Cliquez sur Mise en page dans la colonne de gauche, tout en bas.
Choisissez une structure 1 colonne module à gauche+1 colonne article au centre+1 colonne modules à droite
Choisissez une structure 1 colonne module à gauche+1 colonne article au centre+1 colonne modules à droite

Ensuite, vous ne gardez pas le pied de page. Placez les autres modules voulus .

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête (ci-dessus celui où il est écrit designannak ) - contenu personnalisé.
Cliquez sur HTML
Copiez dans la source
<div style="text-align: right;">Design by <a href="http://annak.over-blog.com/" target="_blank">Anna K</a>.<br /></div>
<table style="text-align: center;" border="0" cellspacing="1" cellpadding="1" width="100%">
<tbody style="text-align: center;">
<tr style="text-align: center;">
<td style="text-align: center;"><span style="font-size: 18pt;">Les Design d'Anna K</span></td>
</tr>
</tbody>
</table>
<table style="text-align: center;" border="0" cellspacing="1" cellpadding="1" width="100%">
<tbody style="text-align: center;">
<tr style="text-align: center;">
<td style="text-align: center;"><span style="font-size: 18pt;">Les Design d'Anna K</span></td>
</tr>
</tbody>
</table>
DesignAnnaK : remplacez par le titre de votre blog et validez.
Je crois que j'ai fait le tour. Si vous le testez, dîtes-moi ce que ça donne.


