19 octobre 2008
7
19
/10
/octobre
/2008
00:57
Ce design est destiné aux débutants qui n'y connaissent pas grand chose ni en CSS, ni en logiciel de dessin.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
Ci-dessous, son aspect sous résolution 1024*768.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design
 Puis sélectionnez le thème graphique PRETTY IN PINK en cliquant dessus
Puis sélectionnez le thème graphique PRETTY IN PINK en cliquant dessus

J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
Enregistrez.
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer


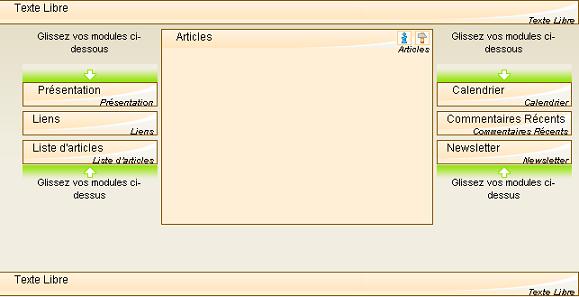
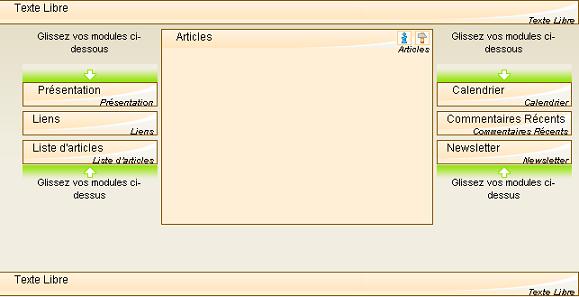
Ensuite, vous gardez l'entête et le pied de page et placez les modules voulus .

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête (ci-dessus celui où il est écrit TexteLibre) - contenu personnalisé.
Cliquez sur Editer la source
Copiez dans la source
DesignAnnaK : remplacez par le titre de votre blog et validez.
Je crois que j'ai fait le tour. Si vous le testez, dîtes-moi ce que ça donne.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
Ci-dessous, son aspect sous résolution 1024*768.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design


J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
body {margin:0px; padding:0px; background-color:#5C3A5C; font-family: Curlz MT,Verdana, Helvetica, Arial, sans-serif; font-size:x-small;}
#global {width:980px;background:none;margin-top:10px;}
#cl_1_0,#cl_1_2 {width:205px;}
#cl_1_1 {width:550px;}
input {color:#fff;}
img {background:url(http://idata.over-blog.com/0/37/17/67/background/mybearwhtbg.jpg);border:3px solid pink;padding:3px;}
a {text-decoration:none; color:#F7E7E7; font-size:110%;}
a:hover {text-decoration:underline; color:#F7E7E7;}
#top h1 {padding:0px; margin:0px;}
#top {margin:0px; padding:0px; border:0px none;height:200px;width:100%;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914082909249682493127.gif);}
#ln_0 {background:none;color:#5C3A5C;}
#footer {margin-top:10px; position:relative; color:#000; background-color:none;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914104438249682493507.gif);
background-repeat:repeat-x;height:50px;}
#footer p {margin:0px; padding: 10px;}
.beforeArticle {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#E610DE;}
.article {margin-top:0px; padding:0px; margin-bottom:5px;}
.contenuArticle {color:#fff;font-family: Verdana, Helvetica, Arial, sans-serif;font-size:small;}
.date {margin-right:10px;color:#fff;font-family: Verdana, Helvetica, Arial, sans-serif;}
.titreArticle {text-decoration:none; color:#5C3A5C;font-size:140%;}
.divTitreArticle h2 {text-align:center;height:80px;padding-top:30px;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914091509249682493170.gif);
background-repeat:no-repeat;background-position:center;}
.afterArticle {font-family: Verdana, Helvetica, Arial, sans-serif;background:url(http://nsm01.casimages.com/img/2008/09/14//080914104438249682493507.gif);
background-repeat:repeat-x;background-position:bottom;padding-bottom:60px;}
.box { margin:0px; padding:0px; margin-bottom:10px; border:0px solid #F6A5EE;font-family: Verdana, Helvetica, Arial, sans-serif; }
.box-titre h2 {color:#5C3A5C; margin-left:10px; margin-right:10px; padding-top:5px; margin-bottom:0px;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914090012249682493150.gif);height:42px;
width:195px;background-position:top center;background-repeat:no-repeat;}
.box-titre {padding:0px; text-align:center;font-size:140%;font-family: Curlz MT,Verdana, Helvetica, Arial, sans-serif; }
.box-content {overflow:auto; padding:2px 5px; color:#F7E7E7;}
.box-content ul li{color:violet;}
.commentMessage {padding:5px; border:1px dotted #000; margin:0px;}
.commentOption {text-align:right; font-size:90%; color:#000; margin-bottom:10px;}
.beforePage {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#E610DE;}
.page {margin-top:0px; padding:0px; margin-bottom:5px;}
.pageContent {font-family: Verdana, Helvetica, Arial, sans-serif;color:#fff; }
.divPageTitle h2 {text-align:center;height:80px;padding-top:30px;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914091509249682493170.gif);
background-repeat:no-repeat;background-position:center;}
.divPageTitle h2:hover {text-decoration:underline; color:#AA0DA6;}
.afterPage {background:url(http://nsm01.casimages.com/img/2008/09/14//080914104438249682493507.gif);
background-repeat:repeat-x;background-position:bottom;padding-bottom:60px;}
.calendarTop1 { color:#fff; }
.calendarToday1 {color:#fff;}
.calendarDays1 {color:#fff;}
.calendarHeader1 {color:#fff;}
.calendarTable1 {color:#fff;}
#general #cl_1_0 {width:100%;}
#general #ln_1 {background:url(http://idata.over-blog.com/0/37/17/67/background/mybearwhtbg.jpg);}
#general #ln_2 {background:url(http://idata.over-blog.com/0/37/17/67/background/mybearwhtbg.jpg);}
#global {width:980px;background:none;margin-top:10px;}
#cl_1_0,#cl_1_2 {width:205px;}
#cl_1_1 {width:550px;}
input {color:#fff;}
img {background:url(http://idata.over-blog.com/0/37/17/67/background/mybearwhtbg.jpg);border:3px solid pink;padding:3px;}
a {text-decoration:none; color:#F7E7E7; font-size:110%;}
a:hover {text-decoration:underline; color:#F7E7E7;}
#top h1 {padding:0px; margin:0px;}
#top {margin:0px; padding:0px; border:0px none;height:200px;width:100%;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914082909249682493127.gif);}
#ln_0 {background:none;color:#5C3A5C;}
#footer {margin-top:10px; position:relative; color:#000; background-color:none;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914104438249682493507.gif);
background-repeat:repeat-x;height:50px;}
#footer p {margin:0px; padding: 10px;}
.beforeArticle {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#E610DE;}
.article {margin-top:0px; padding:0px; margin-bottom:5px;}
.contenuArticle {color:#fff;font-family: Verdana, Helvetica, Arial, sans-serif;font-size:small;}
.date {margin-right:10px;color:#fff;font-family: Verdana, Helvetica, Arial, sans-serif;}
.titreArticle {text-decoration:none; color:#5C3A5C;font-size:140%;}
.divTitreArticle h2 {text-align:center;height:80px;padding-top:30px;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914091509249682493170.gif);
background-repeat:no-repeat;background-position:center;}
.afterArticle {font-family: Verdana, Helvetica, Arial, sans-serif;background:url(http://nsm01.casimages.com/img/2008/09/14//080914104438249682493507.gif);
background-repeat:repeat-x;background-position:bottom;padding-bottom:60px;}
.box { margin:0px; padding:0px; margin-bottom:10px; border:0px solid #F6A5EE;font-family: Verdana, Helvetica, Arial, sans-serif; }
.box-titre h2 {color:#5C3A5C; margin-left:10px; margin-right:10px; padding-top:5px; margin-bottom:0px;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914090012249682493150.gif);height:42px;
width:195px;background-position:top center;background-repeat:no-repeat;}
.box-titre {padding:0px; text-align:center;font-size:140%;font-family: Curlz MT,Verdana, Helvetica, Arial, sans-serif; }
.box-content {overflow:auto; padding:2px 5px; color:#F7E7E7;}
.box-content ul li{color:violet;}
.commentMessage {padding:5px; border:1px dotted #000; margin:0px;}
.commentOption {text-align:right; font-size:90%; color:#000; margin-bottom:10px;}
.beforePage {padding:0px 0px 5px 0px; margin:0px; width:100%; color:#E610DE;}
.page {margin-top:0px; padding:0px; margin-bottom:5px;}
.pageContent {font-family: Verdana, Helvetica, Arial, sans-serif;color:#fff; }
.divPageTitle h2 {text-align:center;height:80px;padding-top:30px;
background:url(http://nsm01.casimages.com/img/2008/09/14//080914091509249682493170.gif);
background-repeat:no-repeat;background-position:center;}
.divPageTitle h2:hover {text-decoration:underline; color:#AA0DA6;}
.afterPage {background:url(http://nsm01.casimages.com/img/2008/09/14//080914104438249682493507.gif);
background-repeat:repeat-x;background-position:bottom;padding-bottom:60px;}
.calendarTop1 { color:#fff; }
.calendarToday1 {color:#fff;}
.calendarDays1 {color:#fff;}
.calendarHeader1 {color:#fff;}
.calendarTable1 {color:#fff;}
#general #cl_1_0 {width:100%;}
#general #ln_1 {background:url(http://idata.over-blog.com/0/37/17/67/background/mybearwhtbg.jpg);}
#general #ln_2 {background:url(http://idata.over-blog.com/0/37/17/67/background/mybearwhtbg.jpg);}
Enregistrez.
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer

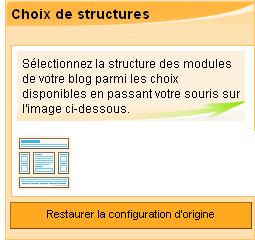
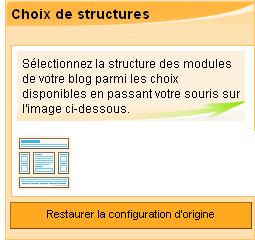
Cliquez sur Mise en page dans la colonne de gauche, tout en bas.
Choisissez une structure 1 colonne modules à gauche+1colonne article au centre+1colonne modules à droite
Choisissez une structure 1 colonne modules à gauche+1colonne article au centre+1colonne modules à droite

Ensuite, vous gardez l'entête et le pied de page et placez les modules voulus .

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête (ci-dessus celui où il est écrit TexteLibre) - contenu personnalisé.
Cliquez sur Editer la source
Copiez dans la source
<div style="text-align: right;"><span style="color: #ff99cc;">Design by</span> <a href="http://annak.over-blog.com/" target="_blank">Anna K</a><span style="color: #ff99cc;">.</span></div>
<br /><br />
<table style="text-align: center;" border="0" cellspacing="1" cellpadding="1" width="100%">
<tbody style="text-align: left;">
<tr style="text-align: left;">
<td style="text-align: center;"><span style="font-size: 36pt;">DesignAnnaK</span></td>
</tr>
</tbody>
</table>
<br /><br />
<table style="text-align: center;" border="0" cellspacing="1" cellpadding="1" width="100%">
<tbody style="text-align: left;">
<tr style="text-align: left;">
<td style="text-align: center;"><span style="font-size: 36pt;">DesignAnnaK</span></td>
</tr>
</tbody>
</table>
DesignAnnaK : remplacez par le titre de votre blog et validez.
Je crois que j'ai fait le tour. Si vous le testez, dîtes-moi ce que ça donne.


