1 juin 2008
7
01
/06
/juin
/2008
00:54
Ce design est destiné aux débutants qui n'y connaissent pas grand chose ni en CSS, ni en logiciel de dessin.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
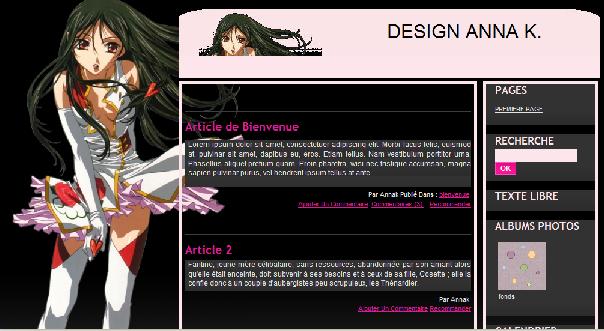
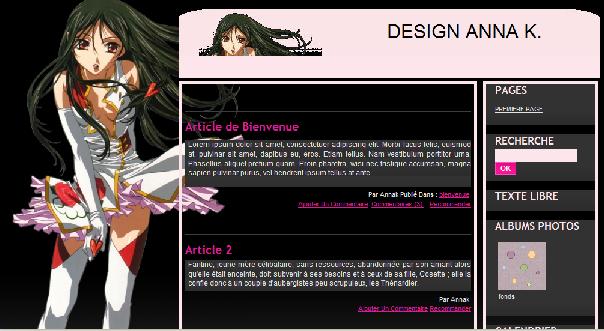
Ci-dessous, son aspect sous résolution 1024*768.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design
 Puis sélectionnez le thème graphique Ray Fuschia en cliquant dessus
Puis sélectionnez le thème graphique Ray Fuschia en cliquant dessus

J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
Enregistrez.
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer


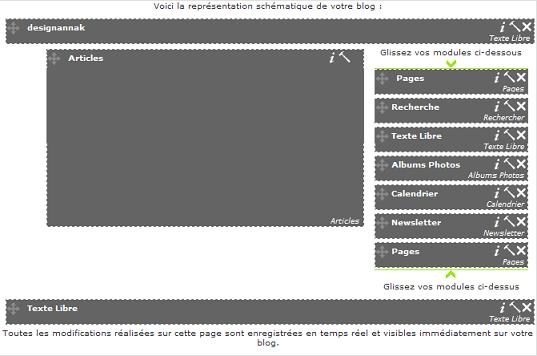
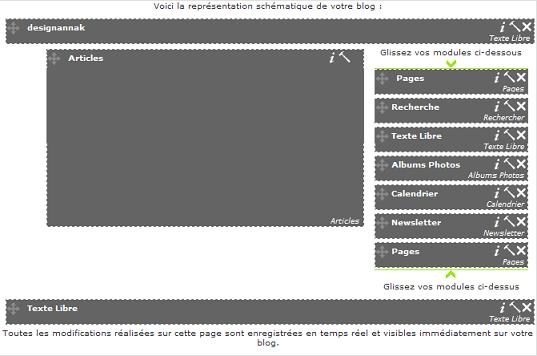
Ensuite, vous gardez l'entête et le pied de page et placez les modules voulus dans les colonnes latérales.

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête (ci-dessus celui où il est écrit TexteLibre) - contenu personnalisé.
Cliquez sur Editer la source
Copiez dans la source
DesignAnnaK remplacez par le titre de votre blog et validez.
Je crois que j'ai fait le tour. Si vous le testez, dîtes-moi ce que ça donne.
Il vous suffira de suivre les indications pour le mettre sur votre blog.
Ce design a été réalisé avec Fire Fox sous résolution 1024*768. Je l'ai vérifié sous résolution 800*600 et 1280*1024 et sous IE.
Ci-dessous, son aspect sous résolution 1024*768.

CHOIX DU DESIGN :
Dans la barre de menu, cliquez sur Design


J'ai choisi de rester en mode normal : le design sera le même dans toutes les pages et donc un seul CSS.
Cliquez sur Mode avancé (CSS) à droite.
Cochez
Dans mon style, collez le CSS suivant
/* ray article 5 */
#ln_0 {border-bottom:5px solid #000000;margin-top:-5px;}
#top { background:none;padding: 20px 20px 30px;text-align: left;color: #000000;}
#header {background-color: #FCE5EB; background-image: url(http://nsm01.casimages.com/img/2008/02/16//08021605201662651725698.jpg);
border-bottom-color: #e21898; font-size: 1.2em;
background-repeat: no-repeat; background-position: top right;
min-height: 83px; height:auto!important; height:83px;}
#ln_2 { background: none;padding:20px 0 5px 10px;}
#footer {}
/* @group user */
body { background-color: #000000;color: #E3E3E3;font-family: Arial,Helvetica,sans-serif;
background:url(http://nsm01.casimages.com/img/2008/02/16//08021605045862651725628.jpg);
background-attachment:fixed;background-repeat:no-repeat; }
#global {width:700px;margin-left:300px;}
#ln_1 {background:none;}
#cl_1_0 {width:68%;border:5px solid #FCE5EB;}
#cl_1_1{width:26%;margin-top:0px;border:5px solid #FCE5EB;}
a {color: #e11898;}
input {background:none;background-color:#FCE5EB;}
.beforeArticle {padding: 0;margin: 25px 0 0 0;width: 100%;text-align: right;
border-bottom: 1px solid #3D3D3D;font-size: 12px;color:#000000;}
.date {}
.titreArticle {}
.article {margin-top: 5px;padding: 0 0 0 0;line-height:1.3em;}
.contenuArticle {padding: 0px 0px 5px 5px;margin: 0px; text-align: justify;
background:
url(http://fdata.over-blog.com/99/00/00/01/templates/267/fuchsia/article/common/pics/bg-box.gif);}
.beforePage { padding: 0;margin: 25px 0 0 0; width: 100%;
text-align: right;border-bottom: 1px solid #3D3D3D;}
.page { margin-top: 5px;padding: 0 0 0 0;font-size: 1.2em;line-height: 1.3em;}
.box-titre {padding-bottom: 5px;}
.box h2 {color:#FCE5EB;}
.box-content {}
.box { margin: auto auto 15px;background-color:#333232;}
.commentMessage {}
.commentOption {font-size: 10px;color: #9c9c9c;}
.extraitArticle {}
.dateExtrait {}
.extrait {}
.plusExtrait {}
/* @end */
#ln_0 {border-bottom:5px solid #000000;margin-top:-5px;}
#top { background:none;padding: 20px 20px 30px;text-align: left;color: #000000;}
#header {background-color: #FCE5EB; background-image: url(http://nsm01.casimages.com/img/2008/02/16//08021605201662651725698.jpg);
border-bottom-color: #e21898; font-size: 1.2em;
background-repeat: no-repeat; background-position: top right;
min-height: 83px; height:auto!important; height:83px;}
#ln_2 { background: none;padding:20px 0 5px 10px;}
#footer {}
/* @group user */
body { background-color: #000000;color: #E3E3E3;font-family: Arial,Helvetica,sans-serif;
background:url(http://nsm01.casimages.com/img/2008/02/16//08021605045862651725628.jpg);
background-attachment:fixed;background-repeat:no-repeat; }
#global {width:700px;margin-left:300px;}
#ln_1 {background:none;}
#cl_1_0 {width:68%;border:5px solid #FCE5EB;}
#cl_1_1{width:26%;margin-top:0px;border:5px solid #FCE5EB;}
a {color: #e11898;}
input {background:none;background-color:#FCE5EB;}
.beforeArticle {padding: 0;margin: 25px 0 0 0;width: 100%;text-align: right;
border-bottom: 1px solid #3D3D3D;font-size: 12px;color:#000000;}
.date {}
.titreArticle {}
.article {margin-top: 5px;padding: 0 0 0 0;line-height:1.3em;}
.contenuArticle {padding: 0px 0px 5px 5px;margin: 0px; text-align: justify;
background:
url(http://fdata.over-blog.com/99/00/00/01/templates/267/fuchsia/article/common/pics/bg-box.gif);}
.beforePage { padding: 0;margin: 25px 0 0 0; width: 100%;
text-align: right;border-bottom: 1px solid #3D3D3D;}
.page { margin-top: 5px;padding: 0 0 0 0;font-size: 1.2em;line-height: 1.3em;}
.box-titre {padding-bottom: 5px;}
.box h2 {color:#FCE5EB;}
.box-content {}
.box { margin: auto auto 15px;background-color:#333232;}
.commentMessage {}
.commentOption {font-size: 10px;color: #9c9c9c;}
.extraitArticle {}
.dateExtrait {}
.extrait {}
.plusExtrait {}
/* @end */
Enregistrez.
CHOIX DE LA CONFIGURATION
Dans la barre de menu, cliquez sur Configurer

Cliquez sur Mise en page dans la colonne de gauche, tout en bas.
Choisissez une structure 1 colonne modules à gauche+1colonne article au centre + 1 colonne module à droite
Choisissez une structure 1 colonne modules à gauche+1colonne article au centre + 1 colonne module à droite

Ensuite, vous gardez l'entête et le pied de page et placez les modules voulus dans les colonnes latérales.

PERSONNALISATION :
Vous êtes toujours dans la partie Configurer : cliquez sur le pavé qui représente l'entête (ci-dessus celui où il est écrit TexteLibre) - contenu personnalisé.
Cliquez sur Editer la source
Copiez dans la source
<div style="text-align: right;"><span style="font-size: 8pt;">Design by <a href="http://annak.over-blog.com/" target="_blank">Anna K</a>.</span><br /></div>
<div align="center"><font size="6">DESIGN ANNA K.</font></div>
<div align="center"><font size="6">DESIGN ANNA K.</font></div>
DesignAnnaK remplacez par le titre de votre blog et validez.
Je crois que j'ai fait le tour. Si vous le testez, dîtes-moi ce que ça donne.


